مقایسه فرمت های فشرده سازی تصاویر به صورت lossless
از فرمت های فشرده سازی تصاویر به صورت lossless بیشتر برای تصاویر گرافیکی(تصاویری که خروجی نرم افزار های گرافیکی،نمودار و ...) می باشند استفاده می شود.
مهم ترین فرمت های فشرده سازی تصاویر به صورت lossless عبارتند از:
1-BMP
2-PNG
3-WebP
4-BPG
در زیر به مقایسه آن ها می پردازیم:
برای این مقایسه از 8 عدد عکس استفاده کردیم که در از لینک زیر می توانید آن ها را دانلود کنید:
![]() دریافت
دریافت
حجم: 371 کیلوبایت
ابتدا تمامی تصاویر را با هر چهار روش فشرده می کنیم و سپس میانگین حجم فایل ها نسبت به فایل اصلی را حساب می کنیم.
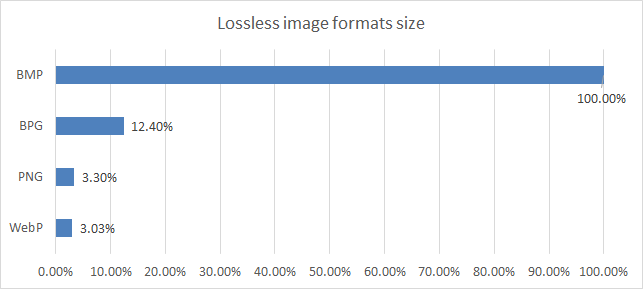
در تصویر زیر می توانید میانگین حجم ها نسبت به فایل اصلی را ببینید:
همانطور که دیده می شود BMP هیچگونه فشرده سازی انجام نمی دهد.
BPG بسیار بهتر از BMP است ولی نسبت به دو رقیب دیگر چیزی برای عرضه ندارد.
فرمت PNG موفق می شود به طور میانگین حجم را به حدود 3.3% برساند.(96.7% فشرده کند.)
فرمت WebP نیز توانست به طور میانگین حجم را به حدود 3% برساند.(97% فشرده سازی انجام می دهد.)
نتیجه این است که دو فرمت PNG و WebP کاندیدای بهترین فرمت هستند.
Webp توانست 0.3% حجم کمتری نسبت به PNG داشته باشد.
سپس باید نکات دیگر این فرمت ها را هم با یکدیگر مقایسه کنیم:
دیده می شود که فرمت PNG توسط همه مرورگرها پشتیبانی می شود ولی WebP فقط توسط Chrome پشتیبانی می شود و برای استفاده در بقیه مرورگرها باید از کدهای جاوااسکریپت استفاده کرد.
برنده نهایی: PNG
- ۹۴/۱۰/۲۶
- ۶۴۲ نمایش